Cómo hacer un sitio web comercial
Un sitio web es esencial para la marca comercial.
Puede ayudarte a generar leads.
Comunica información sobre la empresa y sus servicios.
Tener un sitio web es relevante para todas las empresas: ¡comience a crear el suyo hoy!
Crear un sitio web comercial gratis »Por qué hacer un sitio web de negocios
El sitio web le da credibilidad al negocio.
Es una buena manera de mostrar su negocio a clientes potenciales y otros.
Además, para mantener a las personas actualizadas sobre las novedades de su empresa.
El sitio puede explicar de qué se trata su negocio.
El sitio web comercial lo ayudará a conectarse con personas interesadas en su negocio. ¡Asegúrate de que se vea de una manera buena y presentable!
¿Qué necesito saber para crear el sitio web de mi empresa?
HTML, CSS y JavaScript son los lenguajes básicos para crear un sitio web.
Es todo lo que necesita para hacer su sitio web comercial.
- Crea la estructura con HTML. Lo primero que tienes que aprender es HTML, el lenguaje de marcado estándar para crear páginas web. Aprende HTML ❯
- Estilo con CSS. El siguiente paso es aprender CSS, configurar el diseño de su página web con hermosos colores, fuentes y mucho más. Aprende CSS ❯
- Hágalo interactivo con JavaScript. Después de estudiar HTML y CSS, debes aprender JavaScript para crear páginas web dinámicas e interactivas para tus usuarios. Aprende JavaScript ❯
Hemos hecho muchas plantillas listas para que las use.
Cargue las plantillas en W3Schools Spaces . Comience a crear un sitio web para su empresa con unos pocos clics.
Empezar "* No se requiere tarjeta de crédito
Cómo empiezo
Hay dos formas de comenzar a construir un sitio web comercial.
Construyendo desde cero o utilizando una plantilla.
Creación de una página web empresarial desde cero
Un sitio web comercial puede tener muchos tipos diferentes de secciones.
Hay algunas secciones importantes del sitio web comercial, que se resumen a continuación:
1. Héroe.
La sección principal es lo primero que ven las personas cuando ingresan al sitio web de su empresa.
Se muestra debajo del menú.
La sección principal ayuda al lector a comprender lo que ofrece, por qué alguien debería trabajar con usted y el valor que brinda con sus servicios.
A menudo contiene un botón de llamada a la acción como "ponerse en contacto", "explorar servicios" o similar.

2. Sección Quiénes somos.
Dale al lector un resumen de tu negocio.
Incluya temas como su historia, experiencia, lo que lo hace sobresalir de los demás.
Mantenga el texto corto.
Estructurar la información de manera que sea fácil de leer y comprender.

3. Sección de servicios.
Enumere los servicios que ofrece su negocio.
Asegúrese de que los servicios estén bien explicados y comprensibles para los visitantes del sitio web.

4. Sección de contacto.
Contiene información de contacto como dirección de correo electrónico y número de teléfono
También puede tener un formulario de contacto, ubicación, horario comercial, enlaces a redes sociales, etc.

5. Sección de política de privacidad.
La política de privacidad le permite a un visitante de su sitio web saber qué hará con sus datos.
Es imprescindible para todos los sitios web que recopilan datos.
Explica cómo se recopila la información, cómo se utilizará, si los datos se comparten con terceros y cómo puede un visitante acceder a su información personal.

Un sitio web comercial también puede contener cualquiera de las siguientes secciones:
- Visión de la empresa
- Trabajos disponibles
- Nuestro equipo
- Nuestros clientes
- Testimonios
- Blog
- Eventos
- Preguntas más frecuentes
- productos
- Noticias
- Términos y condiciones
Construyendo con una plantilla
Comenzar con plantillas es una buena manera de inspirarse y aprender.
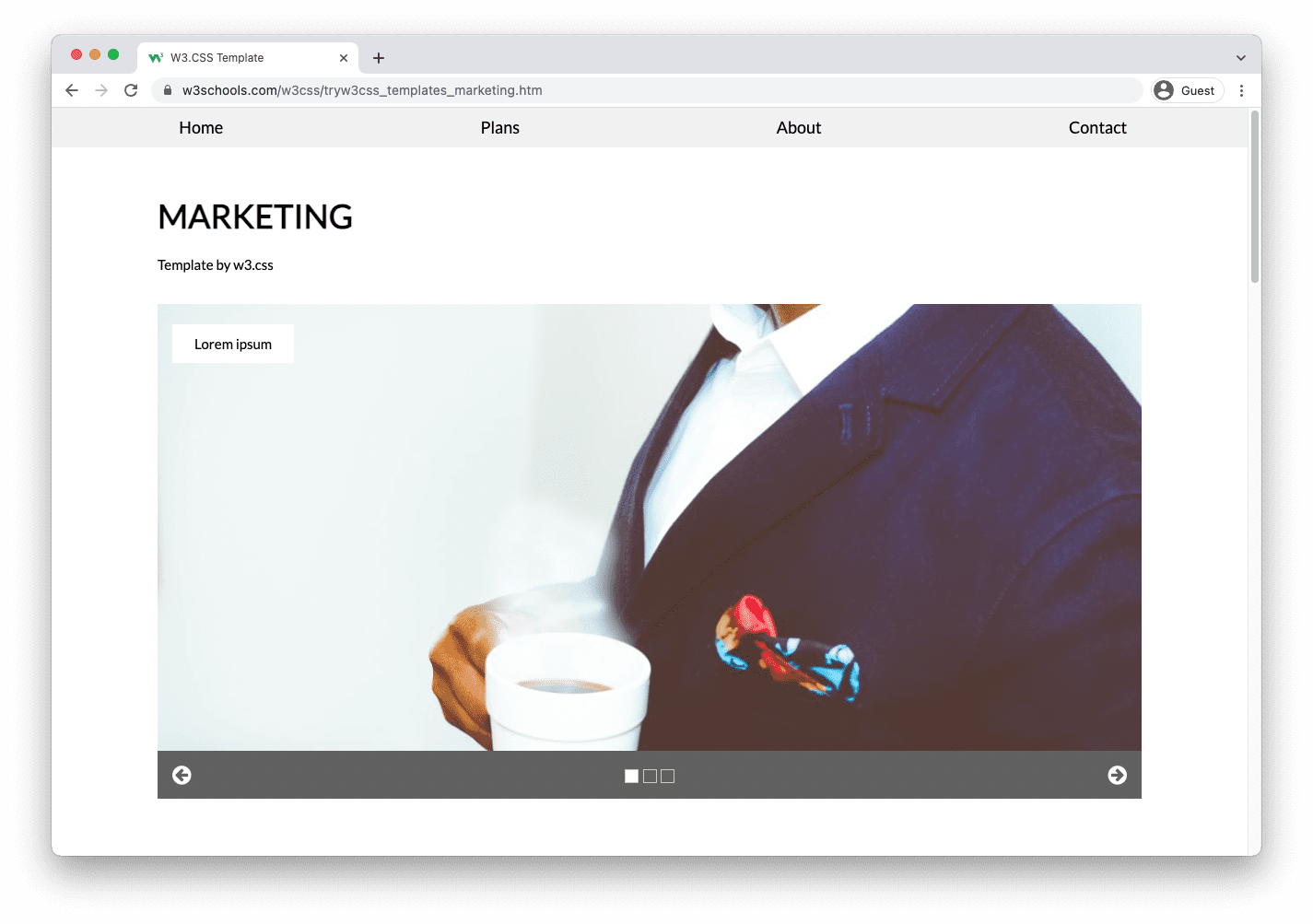
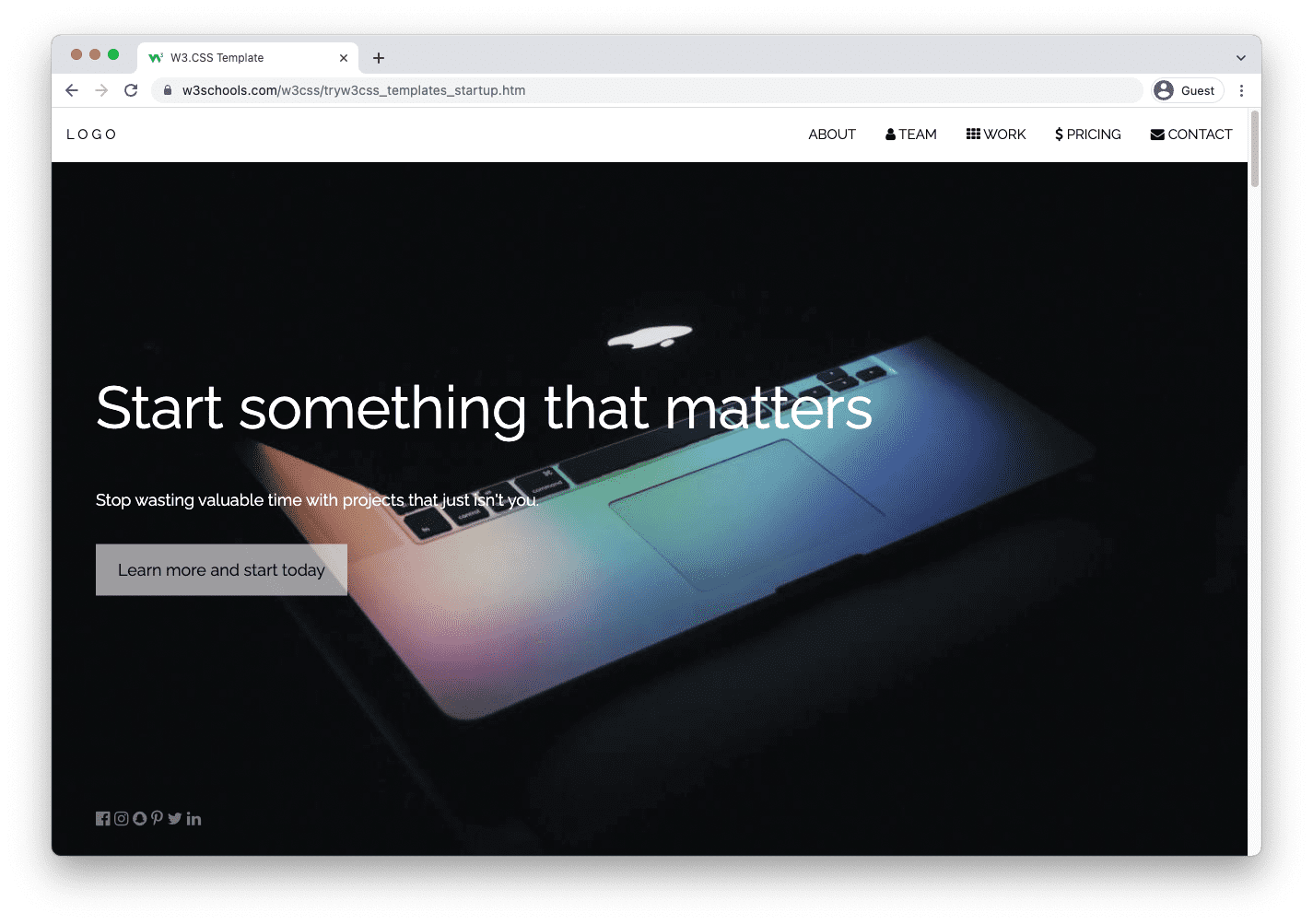
Tenemos plantillas listas para usar que puede usar. Aquí hay unos ejemplos:
Hay plantillas de sitios web comerciales disponibles en W3Schools Spaces. Se pueden cargar directamente en el servicio.
Puede cargar la plantilla del sitio web comercial en W3Schools Spaces . ¡Así que comience a crear un sitio web comercial con unos pocos clics!
Empezar "* No se requiere tarjeta de crédito