Cómo crear una cartera
El portafolios es fundamental para hacerse notar.
Crear un portafolio es una buena manera de hacer crecer su presencia en línea.
El portafolio se utiliza para mostrar sus habilidades y proyectos.
Puede ayudarlo a conseguir un trabajo, un trabajo independiente o una pasantía.
Crear mi portafolio gratis »que es un portafolio
El portafolio puede tener el mismo propósito que un CV. La mayoría de los CV están escritos con texto, mientras que el portafolio es para exhibición, por lo que es visual con imágenes y, a menudo, más detallado que el CV.
Es un lugar donde puedes mostrar tu experiencia laboral y mostrar los proyectos de los que te sientes más orgulloso.
Su cartera en línea se puede compartir con su enlace a empresas, gerentes de contratación y reclutadores, para que puedan notarlo.
Se trata de mostrar y dar a entender a los demás quién eres como profesional.
Por qué crear una cartera
Es una excelente manera de aumentar su presencia en línea y hacerse notar.
Se puede utilizar para conseguir un trabajo o para atraer clientes a sus servicios.
Tenerlo en línea como un sitio web. Hace posible que personas de todo el mundo te encuentren.
El diseño del portafolio le dará al lector una impresión de quién eres. ¡Asegúrate de que se vea de una manera buena y presentable!
¿Para quién es un portafolio?
Crear un portafolio puede ser importante para su carrera.
Puede ser útil al buscar un trabajo, un trabajo independiente o mostrar sus habilidades a un nuevo cliente.
Los roles típicos que usan portafolios son profesionales tales como, pero no limitados a:
- Desarrolladores de software
- diseñadores de experiencia de usuario
- Diseñadores gráficos
- Fotógrafos
- profesionales de marketing
- Arquitectos
- escritores
¿Alguna vez has oído hablar de W3Schools Spaces ? Aquí puede crear su cartera desde cero o utilizar una plantilla y alojarla de forma gratuita.
Comience gratis ❯* No se requiere tarjeta de crédito
¿Cuáles son las secciones más importantes de un portafolio?
Hay muchas maneras diferentes de crear una cartera.
Cómo crearlo depende de qué tipo de profesional eres, para quién lo estás creando y por qué lo estás creando.
¡Tienes que probar, fallar y aprender para descubrir qué tipo de cartera es la adecuada para ti!
Hay unos apartados que son imprescindibles para todo tipo de carteras, que se resumen a continuación:
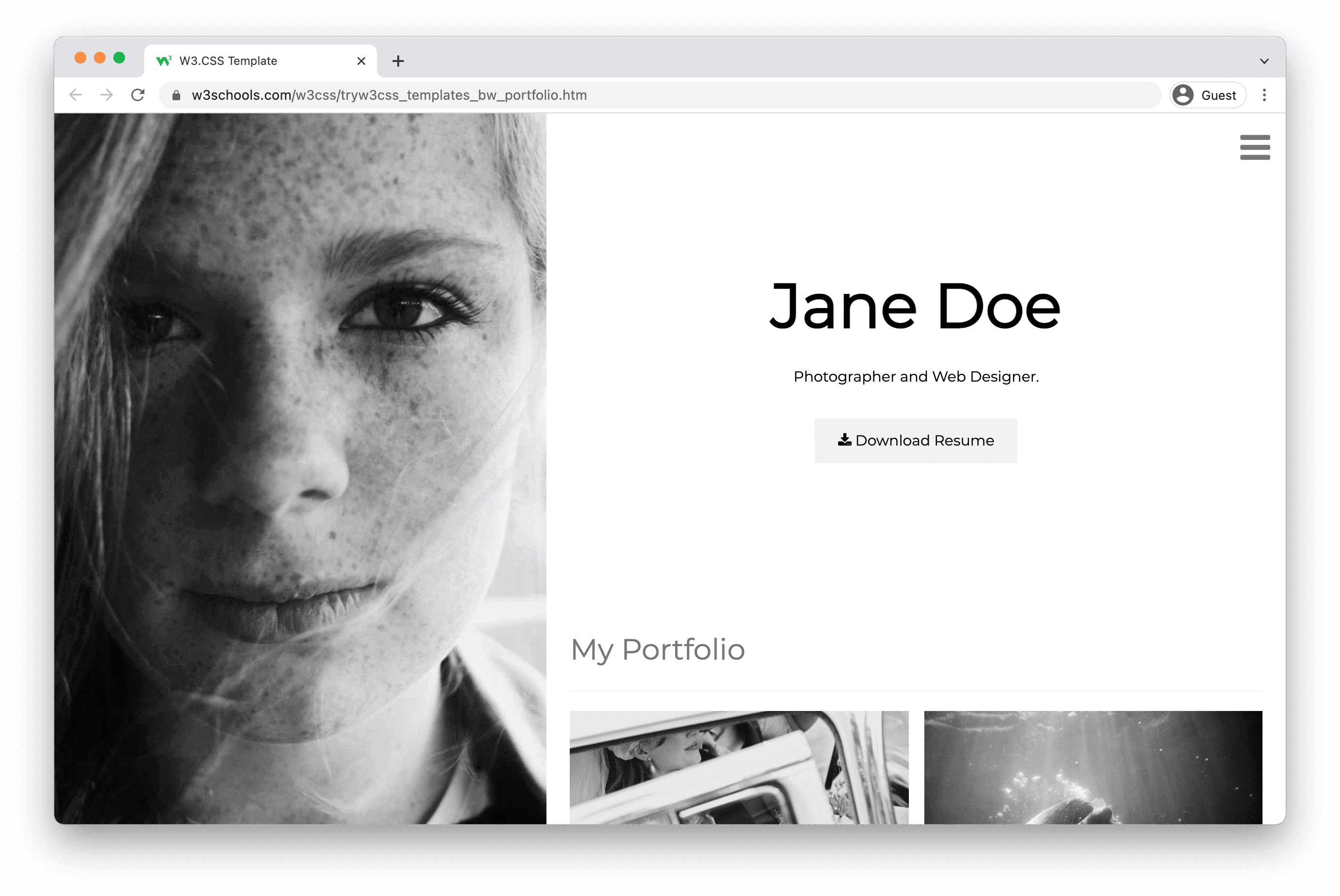
1. Sección de héroe.
La sección principal es lo primero que ven las personas cuando ingresan a su cartera.
Se muestra debajo de su logotipo y menú.
La sección principal ayuda al lector a comprender lo que ofrece, por qué alguien debería trabajar con usted y el valor que brinda con sus servicios.
A menudo contiene un botón de llamada a la acción como "contactarme", "reservar una reunión" o similar.

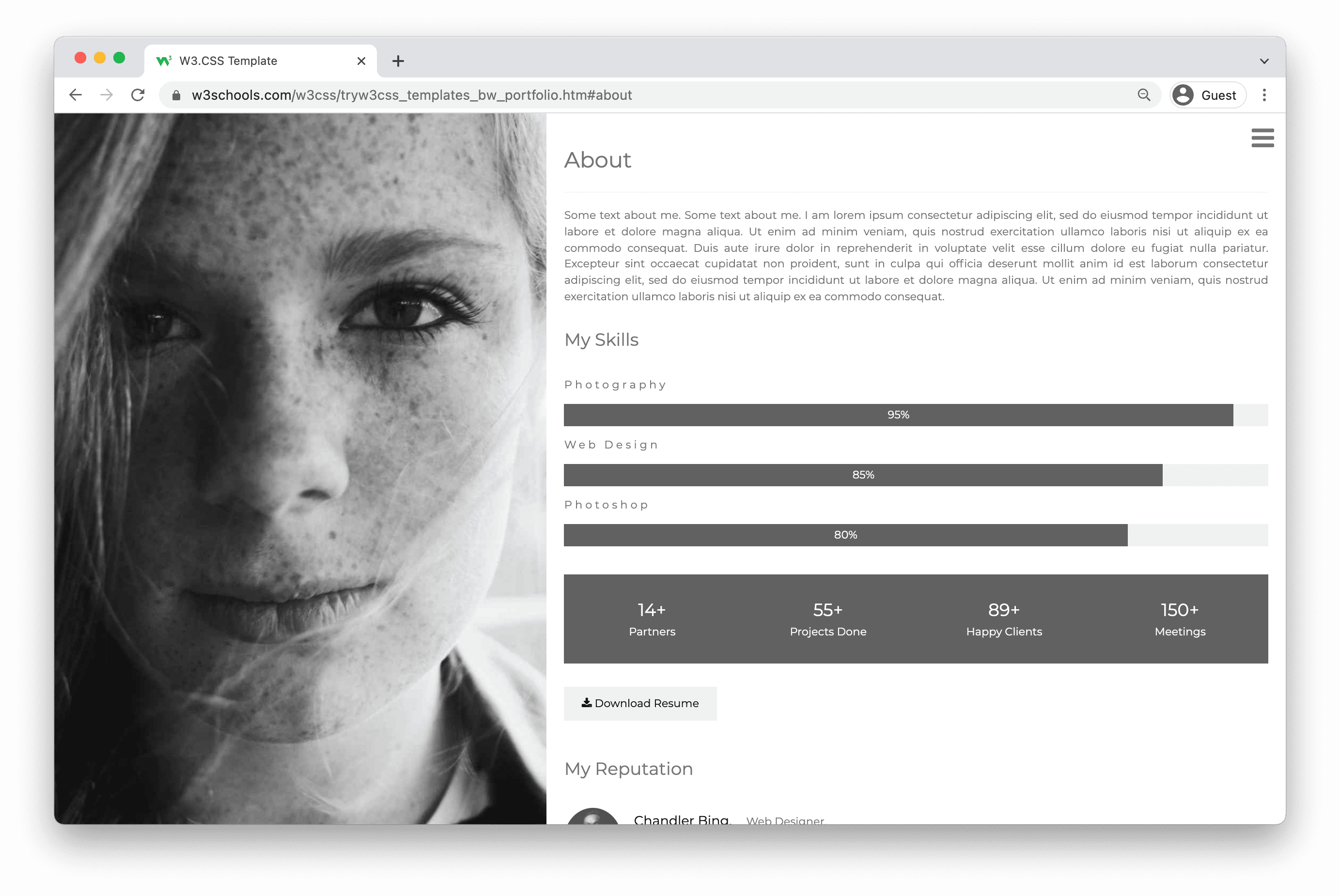
2. Sección Acerca de mí.
Dale al lector un breve resumen sobre ti.
Incluya temas como su educación, experiencia laboral, proyectos e intereses.
Ayuda al lector a comprender lo que te apasiona y tus superpoderes (las cosas en las que eres realmente bueno).
Recuerde que debe ser breve y simple.

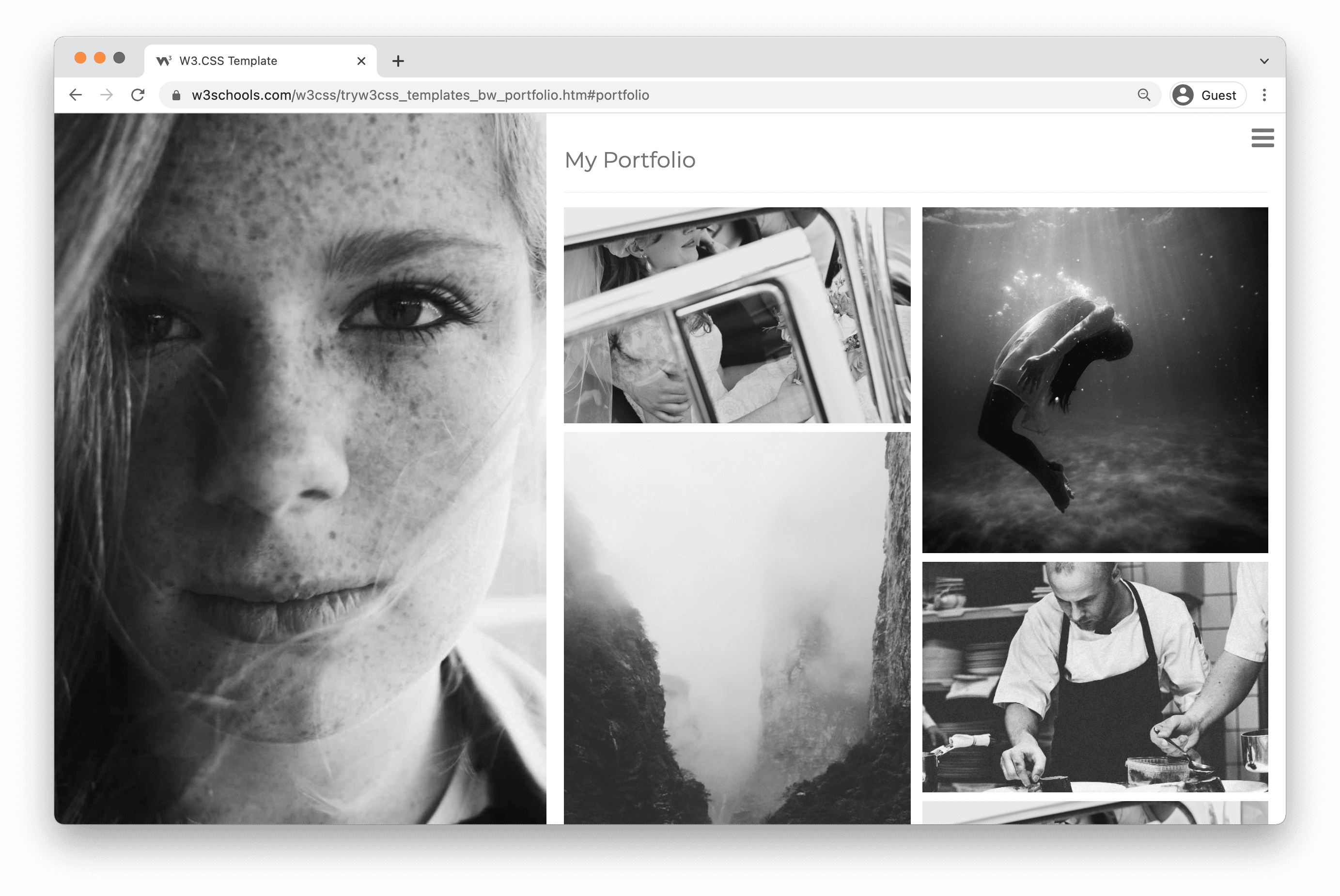
3. Sección de proyectos.
Haz una lista de los proyectos en los que has trabajado. La forma más utilizada es ordenar la lista por fecha, pero en algunos casos puede tener sentido ordenarlos de otra manera lógica.
Agregue detalles a cada proyecto, lo que incluye su rol, lo que hizo y cómo resultó el proyecto.
¡Agregar imágenes para mostrar lo que construiste es una ventaja! Muestre las cosas de las que está orgulloso.

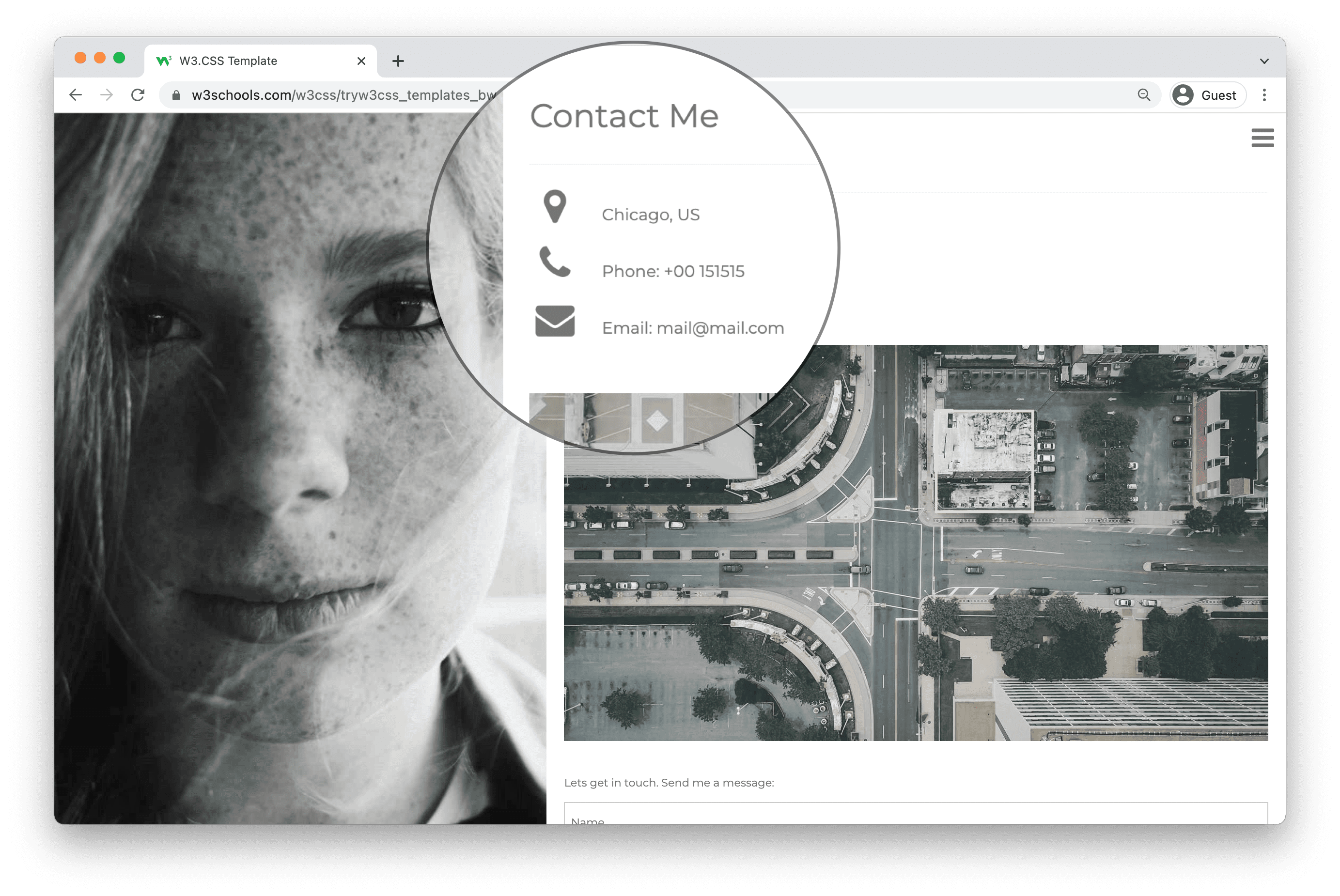
4. Sección Contáctame.
Deja que el lector sepa cómo y dónde puede ponerse en contacto contigo.
Agregue sus datos de contacto y otros canales de contacto, como su perfil de GitHub, LinkedIn, Youtube, etc.

Ejemplos de cartera
Echa un vistazo a algunos ejemplos de cartera.
Puede cargar las plantillas de portafolios en W3Schools Spaces . Comience a publicar su cartera con unos pocos clics.
Publicar mi portafolio gratis ❯* No se requiere tarjeta de crédito
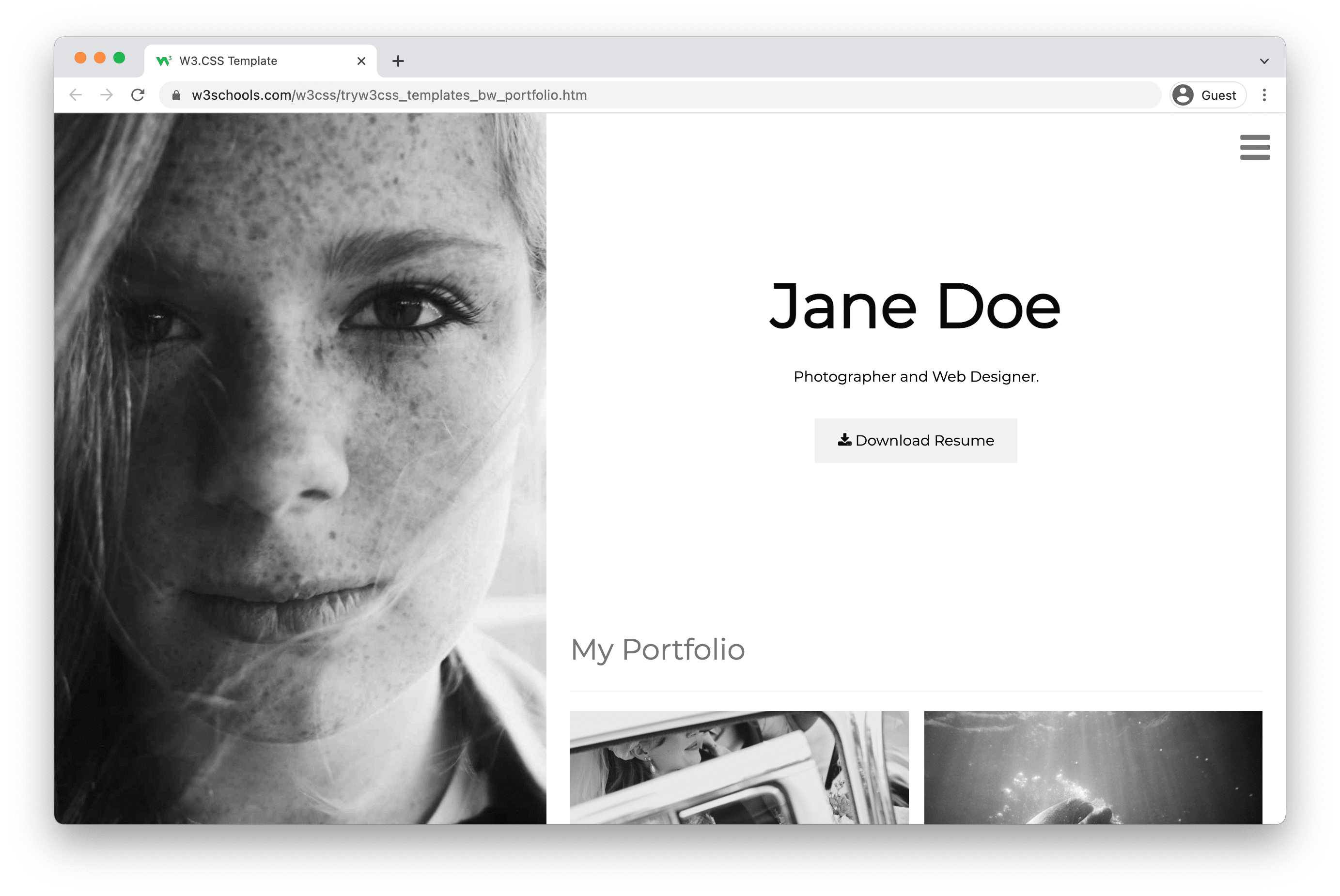
Plantilla para portafolio en blanco y negro
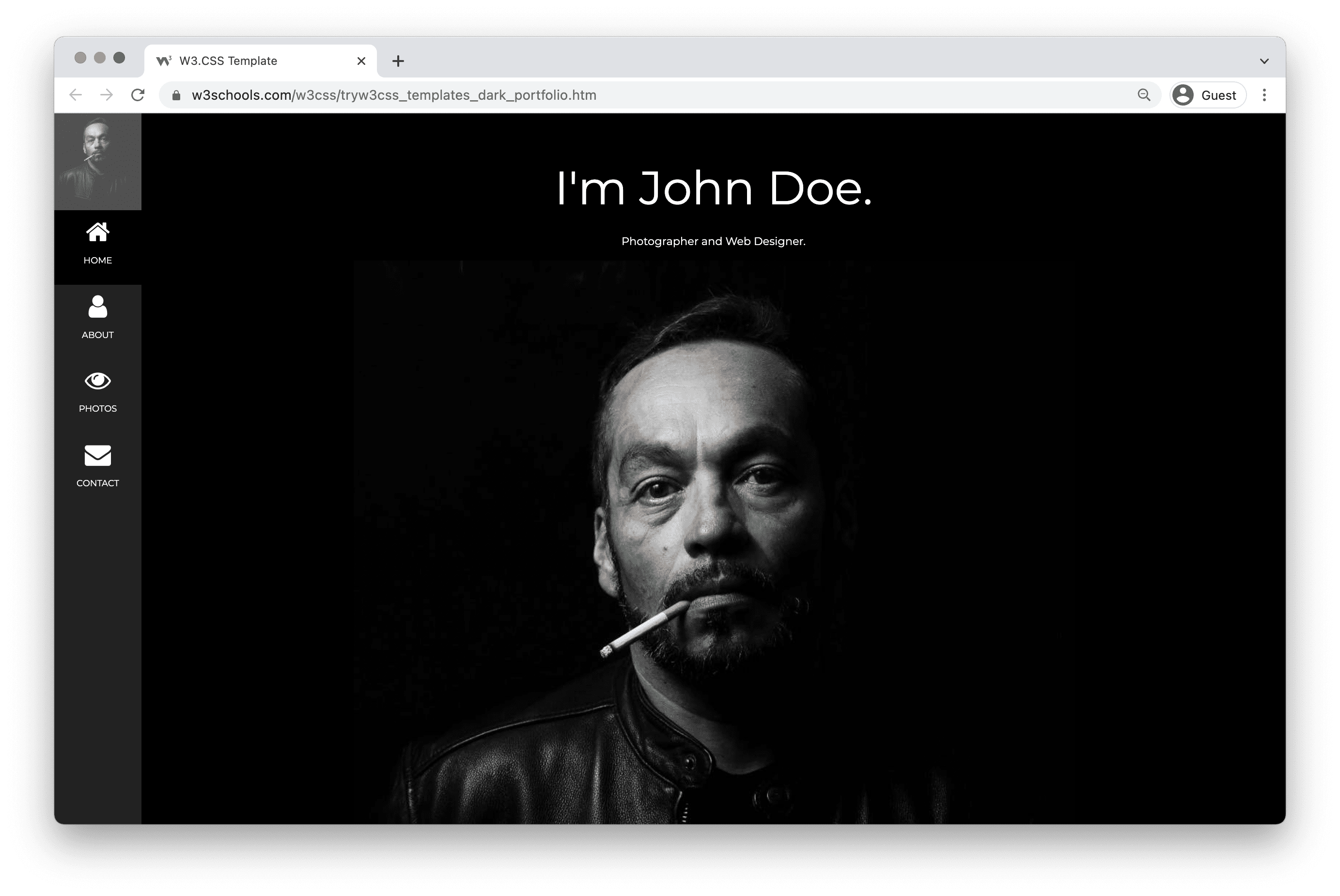
Dark Portfolio Template
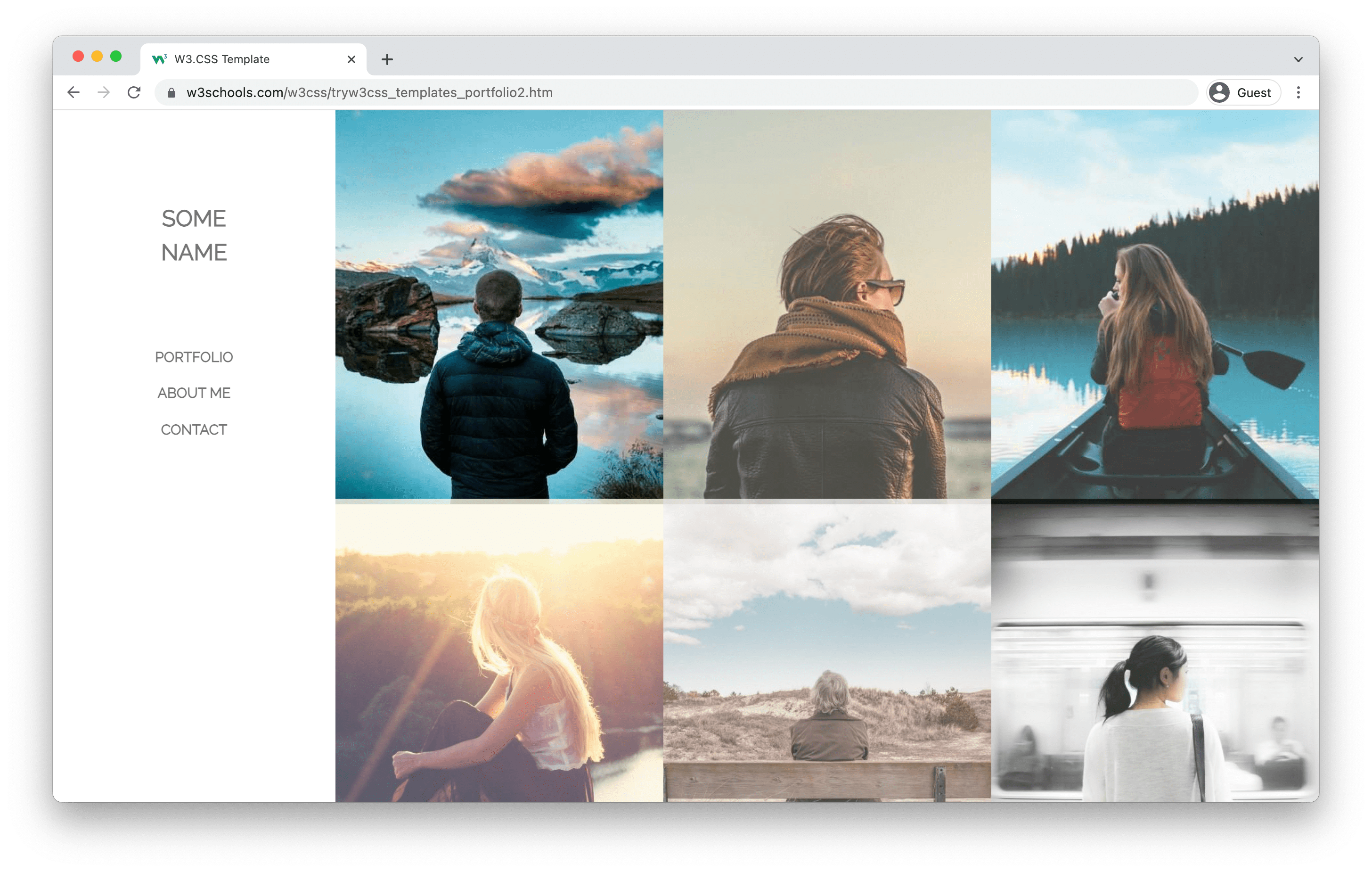
People Portfolio
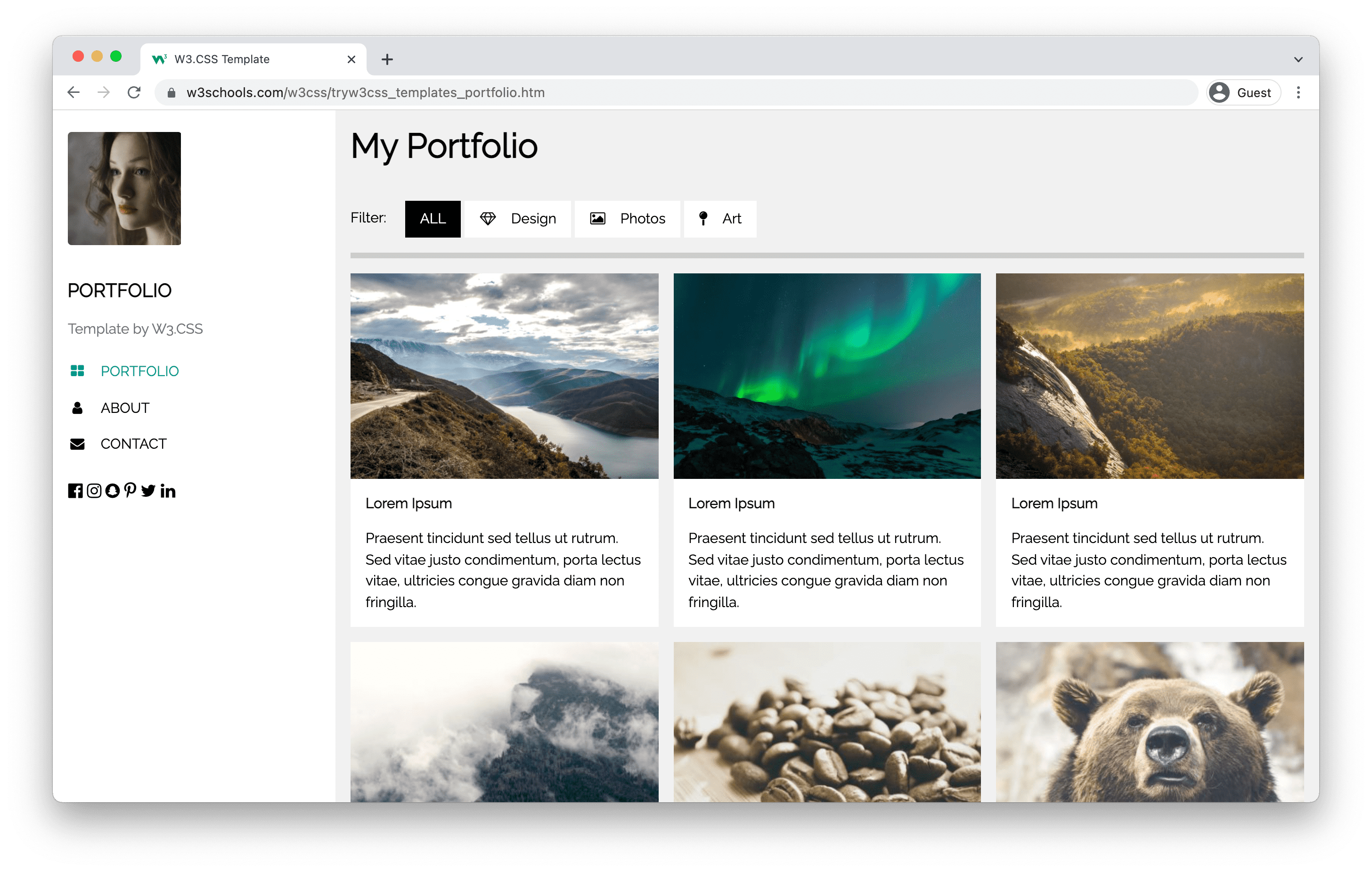
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section