Cómo crear un currículum en línea
Un currículum en línea es una versión digital de un currículum.
Es una descripción general de su experiencia, habilidades, educación y logros.
Se puede usar para postularse para un trabajo, un trabajo independiente, un compromiso de consultoría o postularse para una escuela.
El valor de tenerlo en línea como sitio web es que personas de todo el mundo pueden acceder a él fácilmente.
Crear mi currículum online gratis »que es un currículum
El currículum es una descripción general de su experiencia, competencia y habilidades.
Es más conocido por ser un documento, utilizado para solicitar puestos de trabajo.
Las empresas y los gerentes de contratación usan el currículum para comprender quién es usted como profesional y qué es capaz de hacer.
Su currículum en línea se puede compartir mediante su enlace con empresas, gerentes de contratación y reclutadores, para que puedan notarlo.
Por qué crear un currículum en línea
Un currículum es relevante para todos los profesionales.
Su currículum como sitio web facilita que otros accedan y vean su currículum.
Se puede usar para que EG consiga un trabajo, un trabajo independiente, un contrato de consultoría o una solicitud para una escuela.
Tenerlo en línea hace posible que personas de todo el mundo te encuentren.
El diseño del currículum le da al lector una impresión de quién es usted. ¡Asegúrate de que se vea de una manera buena y presentable!
¿Qué necesito saber para crear mi currículum como sitio web?
HTML, CSS y JavaScript son los lenguajes básicos para crear un sitio web.
¡Puedes llegar muy lejos solo usando estos tres!
- Crea la estructura con HTML. Lo primero que debe aprender es HTML, que es el lenguaje de marcado estándar para crear páginas web. Aprende HTML ❯
- Estilo con CSS. El siguiente paso es aprender CSS, configurar el diseño de su página web con hermosos colores, fuentes y mucho más. Aprende CSS ❯
- Hágalo interactivo con JavaScript. Después de estudiar HTML y CSS, debes aprender JavaScript para crear páginas web dinámicas e interactivas para tus usuarios. Aprende JavaScript ❯
Cómo crear un currículum paso a paso
Siga los pasos para crear su currículum en línea desde cero.
Preparativos
Decida qué editor de código usar y configure su entorno.
W3Schools ha creado un editor de código fácil de usar llamado W3Schools Spaces . Regístrese y comience con unos pocos clics.
Comienza gratis ❯Cree su archivo index.html . Para que esté listo para ingresar el código.
Todo listo. ¡Vamos!
Paso uno: agregue un diseño de sitio web
Cree un sitio web receptivo desde cero.
Lea aquí cómo crear un diseño de sitio web: Cómo crear un diseño de sitio web
Un currículum se puede crear de diferentes maneras.
No hay una talla única para todos .
Tenga en cuenta por qué, cómo y para qué lo está creando.
Cree el currículum adecuado para usted.
Paso dos: Planifica tu contenido
Piensa en cómo quieres diseñar tu currículum.
- ¿Qué información quieres incluir?
- ¿Qué impresión quieres dar al lector?
- ¿Cómo quieres que te presenten como profesional?
Paso tres: agregar contenido
Incluye las secciones esenciales:
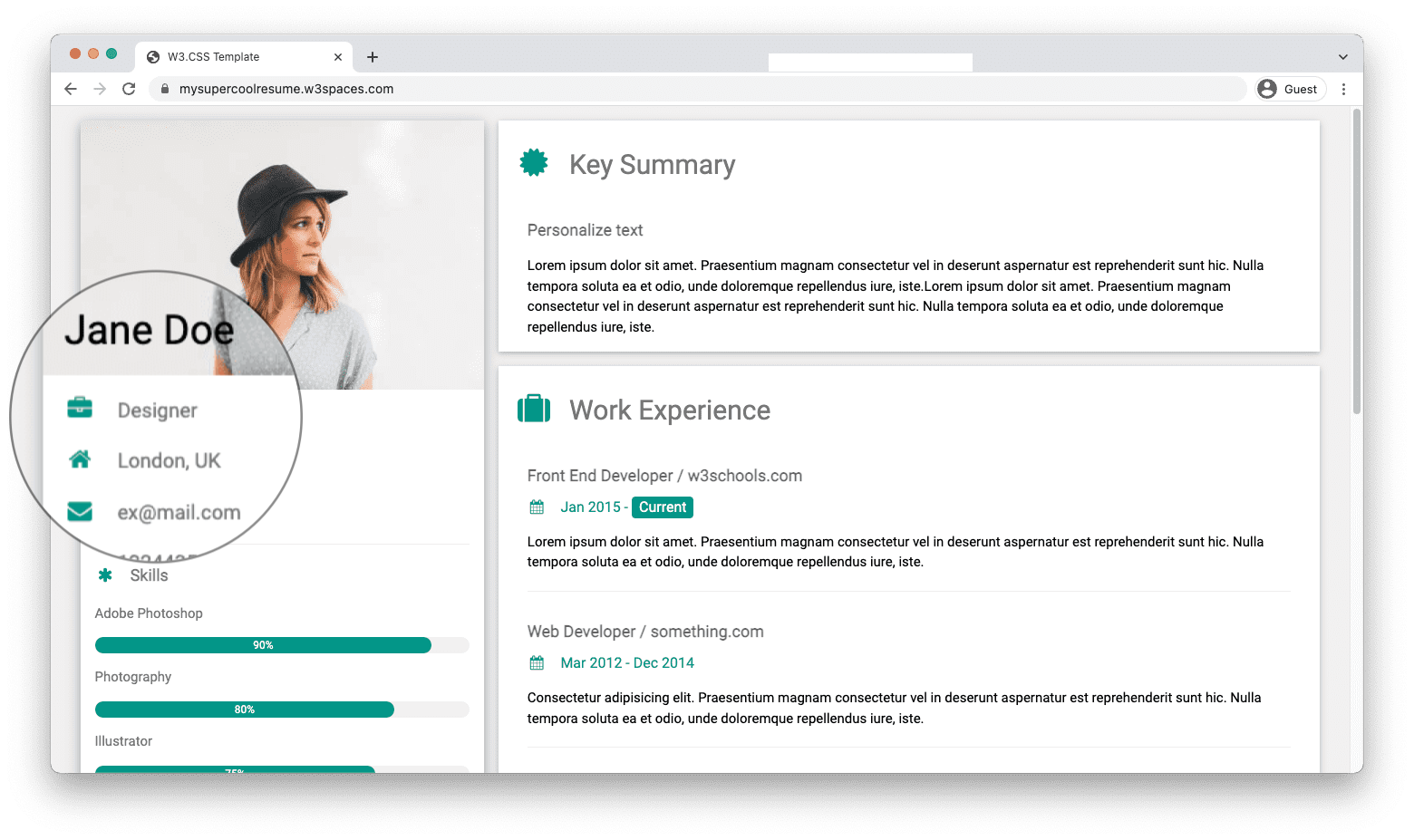
- Sección de información de contacto
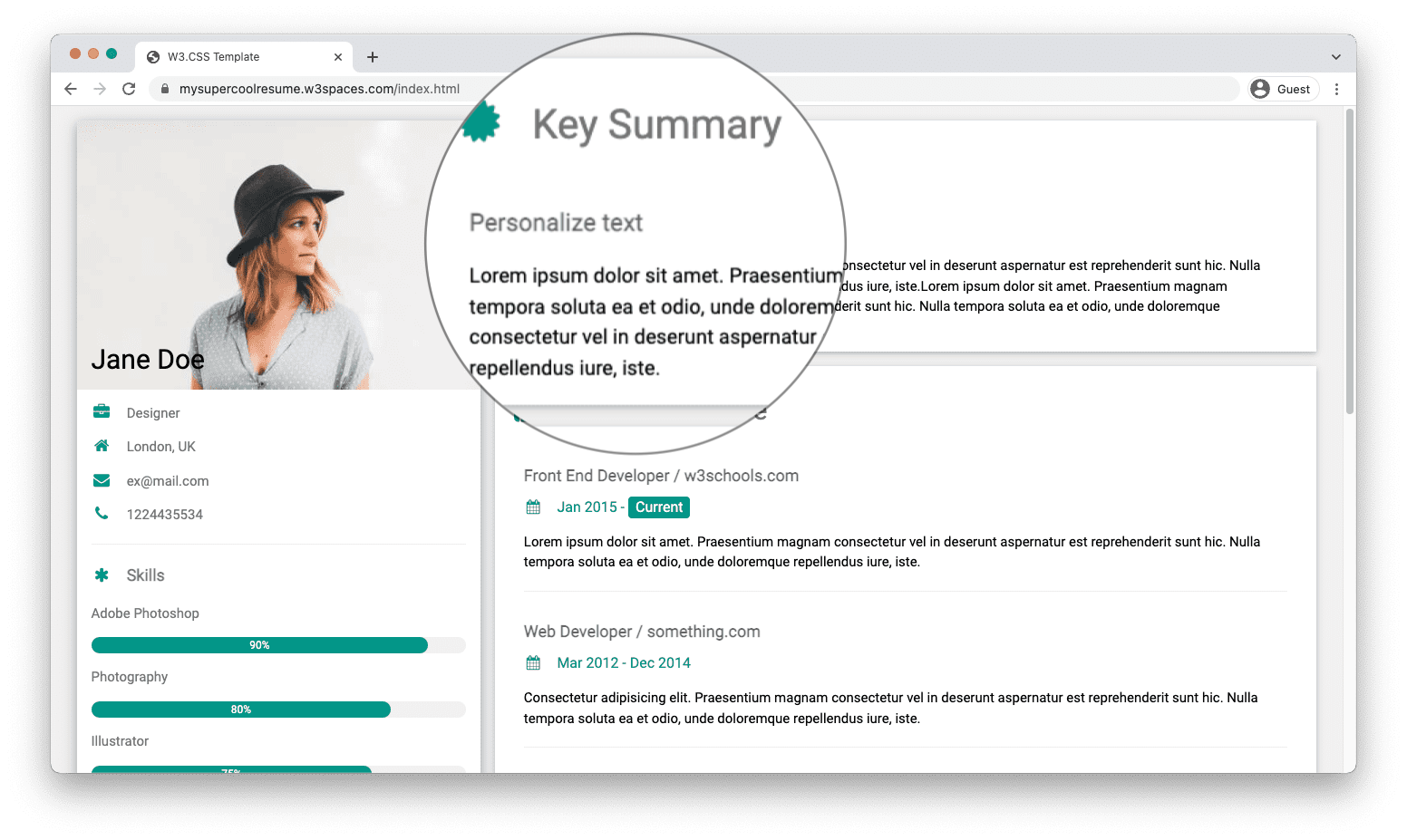
- Sección Resumen clave
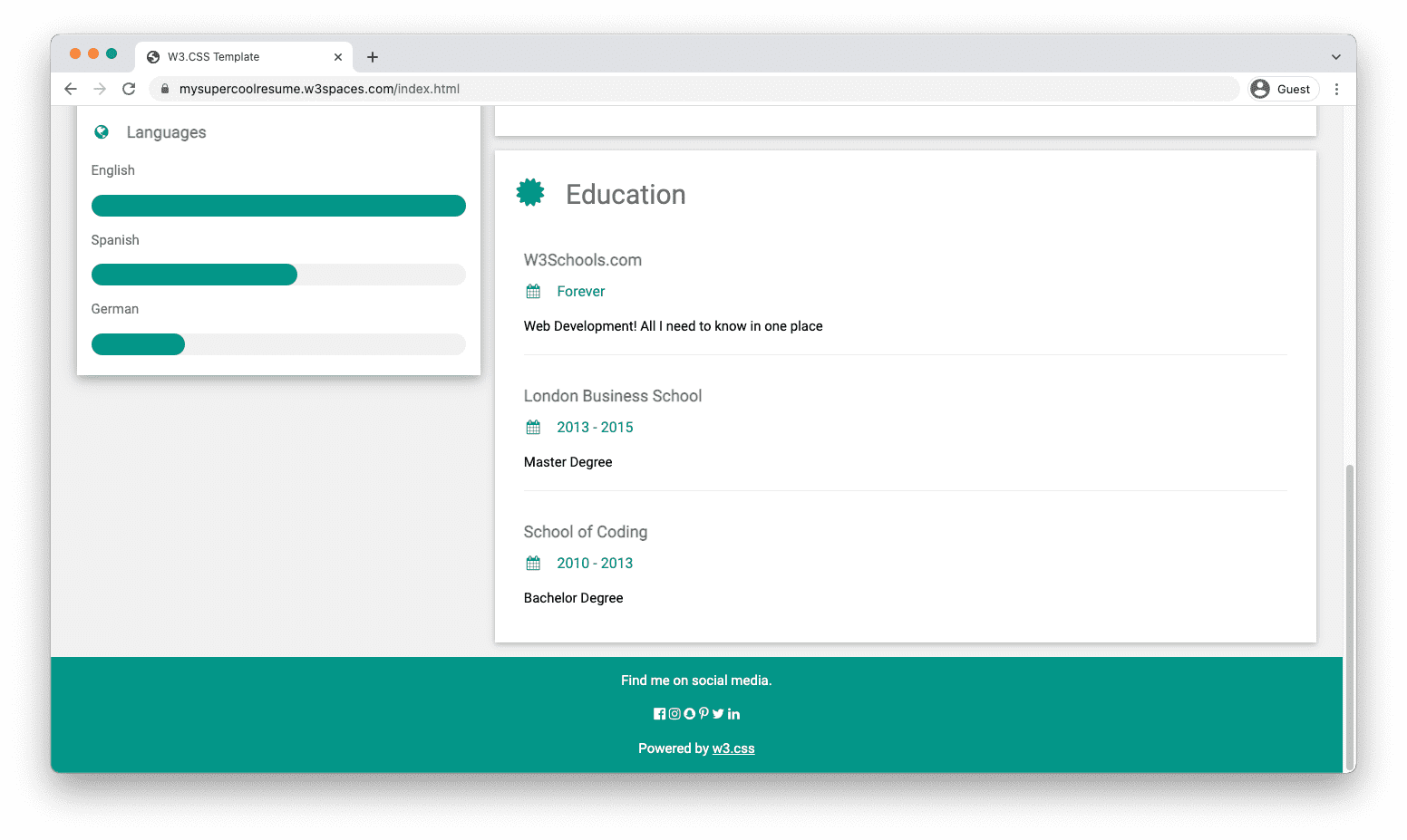
- Sección de educación
- Sección de experiencia laboral
Consulte nuestra biblioteca de procedimientos para obtener más fragmentos de código: Biblioteca de procedimientos
1. Sección Información de contacto.
Agrega tu nombre e información de contacto.
La sección de información de contacto le permite al lector saber cómo ponerse en contacto con usted.

2. Sección Resumen clave.
Escriba un breve resumen que destaque su experiencia, competencia y habilidades.
Personalizar el texto puede hacerte destacar.
El resumen clave ayuda al lector a comprender quién es usted como profesional.
Mantenlo corto y simple.

3. Sección de educación.
Brinde una descripción general de su formación académica.
Incluya detalles como la institución, el título y el año.
Los cursos y certificaciones profesionales también pueden incluirse como educación.

4. Sección de Experiencia Laboral.
Enumere los trabajos que ha tenido.
Agregue detalles a cada trabajo, que incluye qué año, su función y sus responsabilidades.
Otras experiencias, como proyectos y trabajos independientes, también pueden ser parte de esta lista.

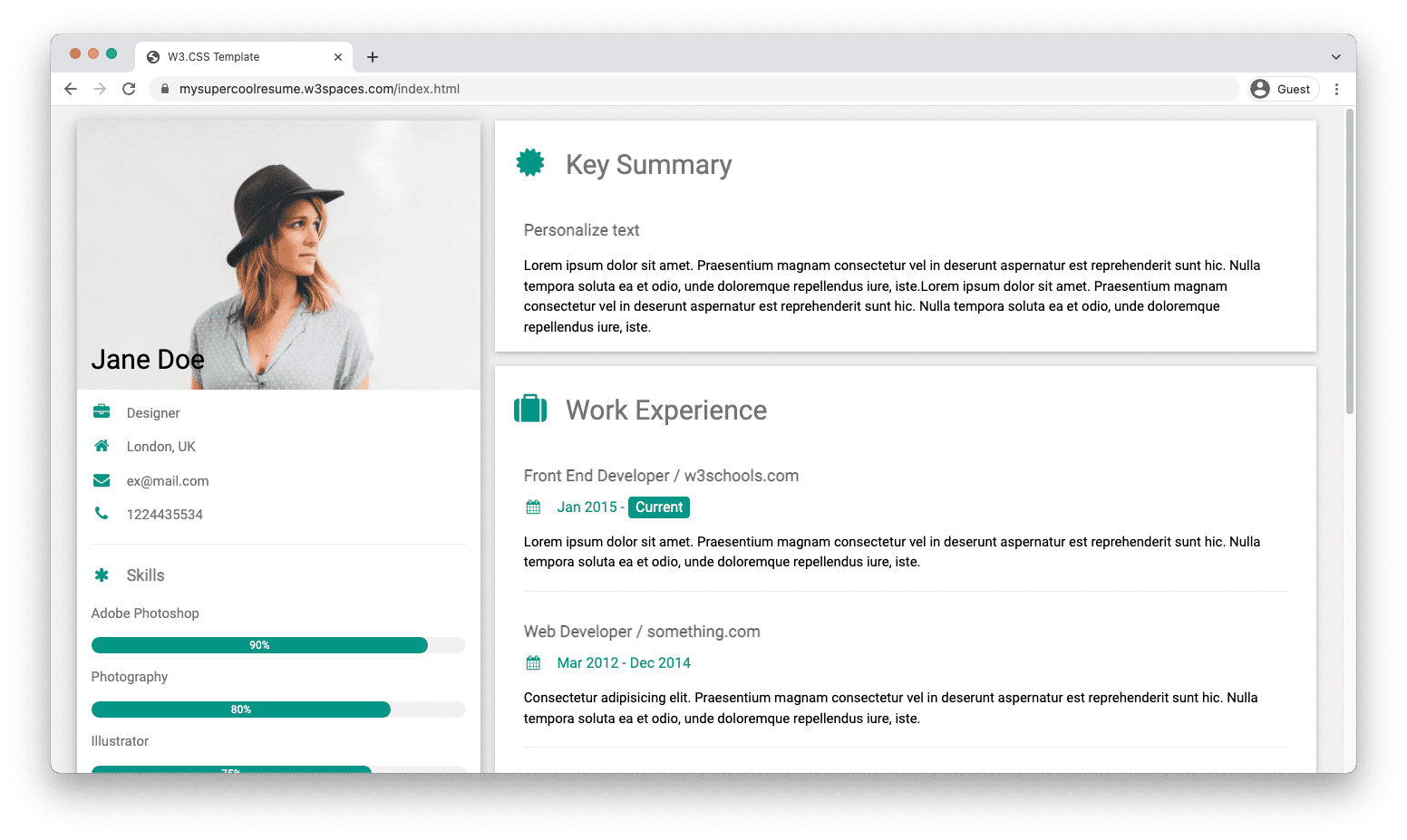
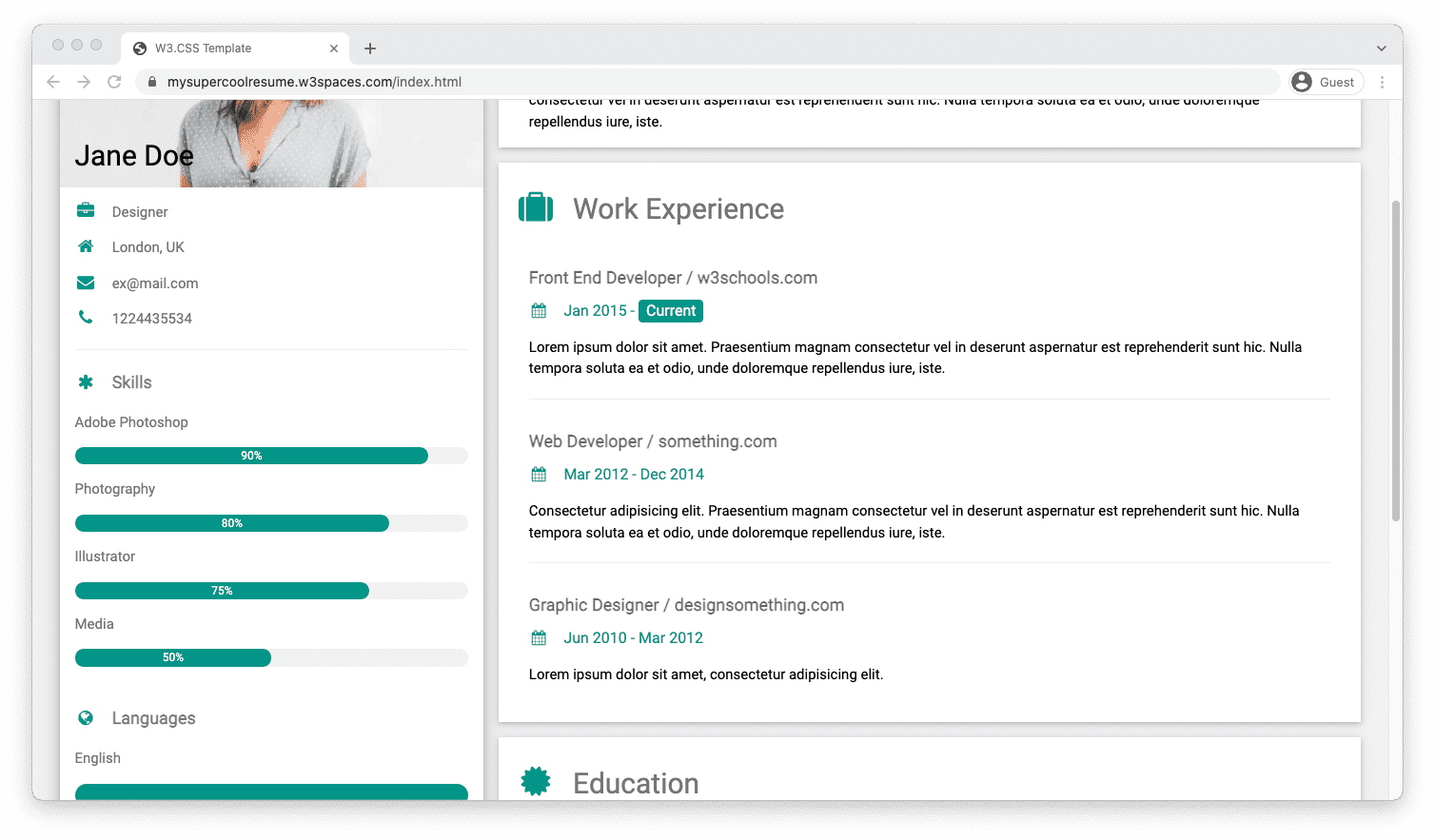
ejemplo de currículum
Te hemos hecho una plantilla que puedes usar y construir.
Puedes cargar la plantilla de CV en W3Schools Spaces . Comience a publicar su currículum en línea con unos pocos clics.
Publicar mi currículum gratis ❯* No se requiere tarjeta de crédito