Cómo hacer un sitio web de restaurante
El sitio web del restaurante ayuda a construir la marca.
Permite que la gente te encuentre en línea.
Las personas buscan en línea detalles de contacto como el número de teléfono, la dirección y los horarios de apertura.
¡Permita que sus clientes reserven sus mesas en línea hoy!
Crear un sitio web gratis »Por qué crear un sitio web de restaurante
Presente el sitio de la forma en que desea que aparezca.
Los clientes pueden encontrarte mediante la búsqueda.
Las reservas en línea facilitan a los clientes reservar mesas.
Pedidos para llevar.
Hacer posibles los pagos en línea.
No hay limitaciones de lo que puede hacer al crear el sitio web por su cuenta.
¿Qué necesito saber para construir un sitio web de restaurante?
HTML, CSS y JavaScript son los lenguajes básicos para construir cualquier sitio web.
Es fácil hacer uso de una plantilla y personalizarla.
- Crea la estructura con HTML. Lo primero que tienes que aprender es HTML, el lenguaje de marcado estándar para crear páginas web. Aprende HTML ❯
- Estilo con CSS. El siguiente paso es aprender CSS, configurar el diseño de su página web con hermosos colores, fuentes y mucho más. Aprende CSS ❯
- Hágalo interactivo con JavaScript. Después de estudiar HTML y CSS, debes aprender JavaScript para crear páginas web dinámicas e interactivas para tus usuarios. Aprende JavaScript ❯
Crear un sitio web es divertido, ¡pruébalo!
Cómo empiezo
Hay dos formas de empezar.
Construye desde cero o usando una plantilla .
Construyendo desde cero
Lea aquí cómo crear un sitio web estático desde cero Cómo crear una página web
Una vez que haya hecho el diseño. Agregue las cuatro secciones esenciales que se enumeran a continuación:
1. Sección de héroe.
La sección principal es la primera impresión de su sitio web.
Ayuda al lector a comprender de qué se trata su restaurante.
A menudo muestra un botón de llamada a la acción como "reservar una mesa" o "ver nuestro menú".

2. El menú.
Tener el menú disponible en línea le permite al lector saber lo que estás ofreciendo.
Utilice el menú para mostrar ofertas y promociones.

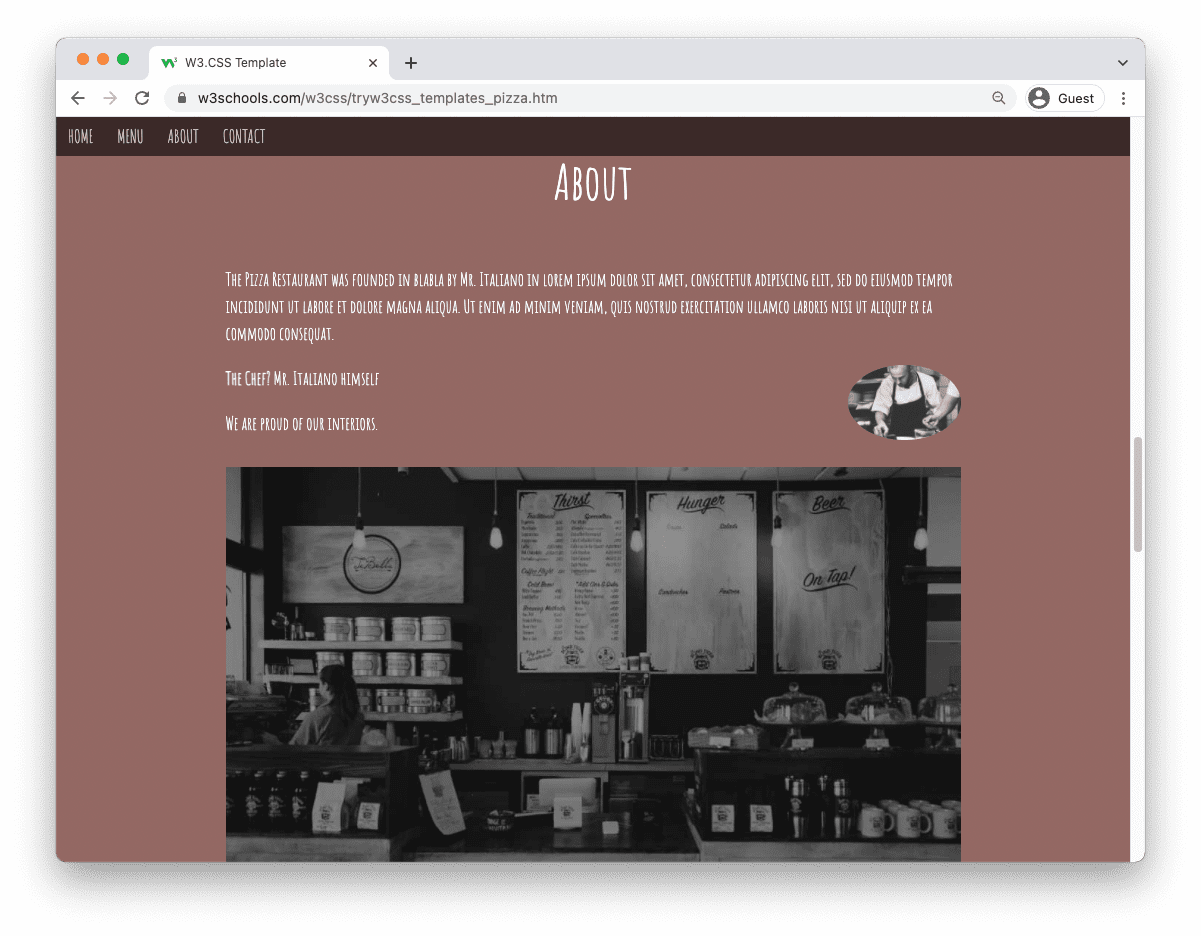
3. Sobre el restaurante.
Dar al lector un resumen del restaurante y su historia.
Ayuda al lector a comprender tu pasión por la comida.
Hágales saber acerca de la experiencia que pueden tener con usted.
Mantenga el texto corto.

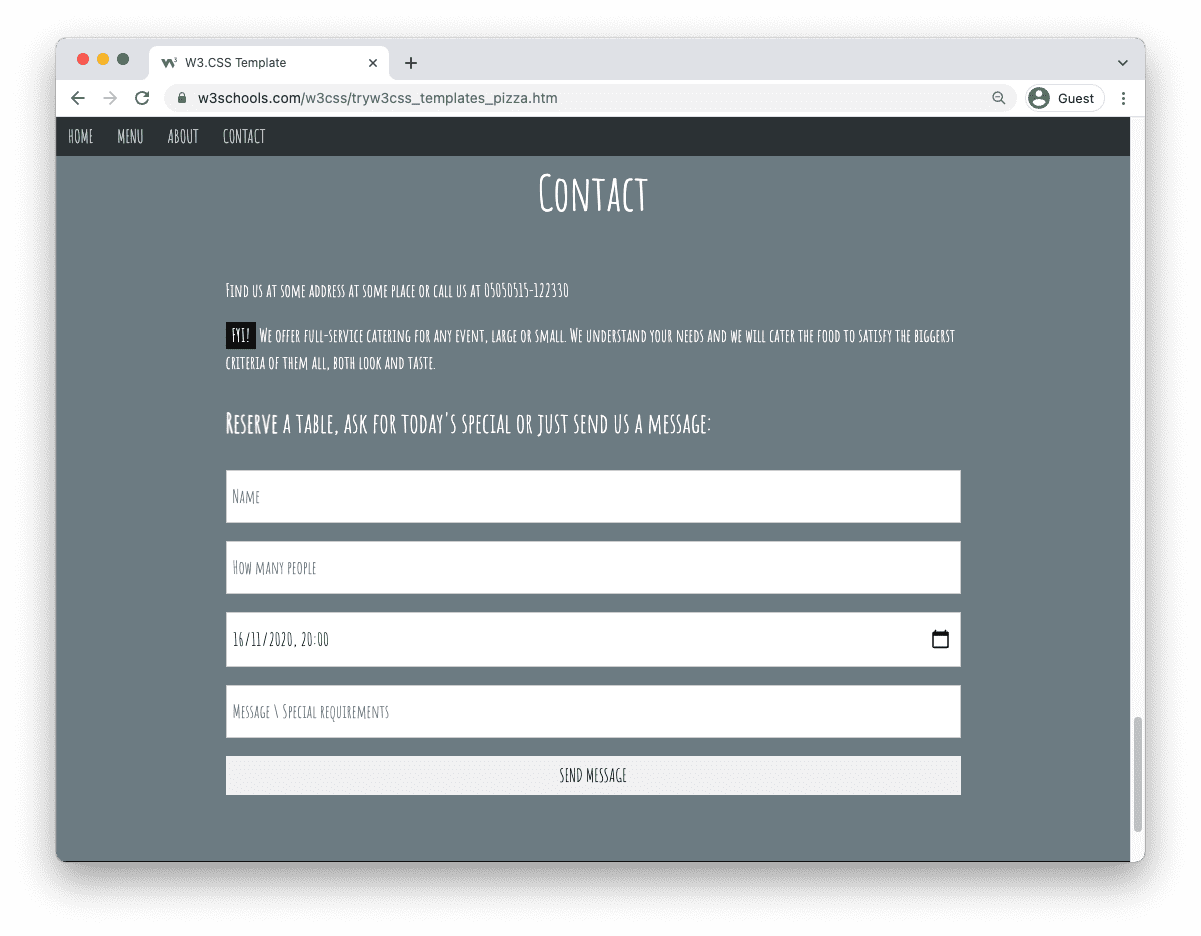
4. Contáctenos.
Hazle saber al lector tu ubicación y cómo pueden ponerse en contacto.
Agregue enlaces de redes sociales para que sea más fácil contactarlo.
Aquí también podría incluir una llamada a la acción de "mesa de libros".

Usa una plantilla
Es fácil personalizar una plantilla.
Cargue las plantillas directamente en W3Schools Spaces. Comience a editar su sitio con unos pocos clics.
Empezar ❯* No se requiere tarjeta de crédito
Examinar plantillas
Tenemos plantillas listas para que las uses. Aquí hay unos ejemplos: